移动开发者们,是时候使用HTML5了!
【导读】由于我一直做移动APP的开发,多终端同一套逻辑开发多次不说,同时开发人员还要和UI和产品多次沟通来实现,身为App开发者,这里面的苦,我有发言权。所以,特别希望看见一款跨平台的Framework能Cover住所有平台,真正能达到一次编写,所有移动终端运行的目的 我想你和我也一样,希望有这么一个产品。今天,它来了我们认识下吧。
Html5喊了好多年了,至今仍没有被大规模的使用。依然记得2012年参加HTML5梦工厂(现在叫iWeb峰会)去了好多人,当时天真的以为,Html5真的开始流行起来了,于是就在会场卖书的地方买了本Html5的书来学。后来,大家知道的,Html5都是不温不火,但是我却没有减少对其关注的热情。 由于我一直做移动APP的开发,多终端同一套逻辑开发多次不说,同时开发人员还要和UI和产品多次沟通来实现,身为App开发者,这里面的苦,我有发言权。所以,特别希望看见一款跨平台的Framework能Cover住所有平台,真正能达到一次编写,所有移动终端运行的目的。中间接触了Hbuilder(这个是在14年iWeb峰会上看见的)、AppCan、WeX5、ApiCloud等。仅限于了解没有太深入,大致的结果如下表(对比结果都是本人实践的观点):
框架名称 | 优点 | 缺点 |
|---|---|---|
| ApiCloud | 号称重新定义移动开发有自己的BAAS服务,直接后台编辑数据库表,直接生 产了对应REST API,爽前所未有。有自己的Store,里面有一些第三方组件, 可以使用。 | 产品上为了和Baas结合有端API,服务端Api,得折 腾下才能跑起来,要学的东西稍多。对于没有Server 开发经验的人来说可以只看端Api。 |
| AppCan | 应该是自己研发的移动App跨平台开发引擎,应该对自己比较有信心,目前已 经开源,赞!对于喜欢折腾的人来说是一个福音。有商业案例,我下载了一个 吉祥航空如E行的案例运行了下,基本能满足需求。没仔细往下研究了。 | 从吉祥航空如E行 (2.0.3)这个APP来看,体验上还 有待加强,值得开发者试一下。 |
| Hbuilder | 使用html5plus来弥补原生Webview性能不足的问题;并且很好解决了如何 和Native通信的问题,在Js中可以实例化Native的组件等等。Demo运行起来 也比较流畅。是这四个里面体验最好的吧!有自己的Hbuilder编辑器好用。 | 文档、教程不是很完善。自己虽然有一个UI框架 但是对我这样的菜鸟来说上手还是一个问题。最终 做了一个简单的APP之后,接触的比较少了。 |
| WeX5 | 号称真正的全平台,微信、安卓、IOS 网站,真正的一次开发到处运行啊。由 于文档教程不是很顺畅,没有深入研究。 | 文档不是很多,上手需要花点时间。 |


好了,到此为止,下载体验过这个APP的如果觉得 体验上不够好可以不用往下看了。因为往下面说的都是关于Ionic的知识喽;如果您觉得体验很赞,想研究的,我把源码放在了github:前往ionic-todo APP 源码。有需要的自己可以下载编译,研究。
不好意思,说了那么久才进入正题,这也算是史上最长的开场白了吧!
什么是Ionic,它适合做什么?
ionic是一个专注于开发与构建Hybird模式跨平台的HMTL5框架。Hybird模式的APP相当于拥有访问本地设备接口(例如访问相机、文件系统,传感器)能力的并且运行在一个浏览器外壳的一个微型网站。因此Hybird模式开发的APP有许多原生APP所没有的优势;特别是在跨平台支持、快速开发以及快速访问第三方代码方面。 ionic可以想象为处理让APP拥有令人瞩目的UI交互体验以及漂亮的外观的一个前端框架。有点类似于Bootstrap for native,不过ionic支持更广泛和更贴近原生native mobile的组件。 和响应式框架不同的是,ionic与生俱来拥有已经存在的网页开发中所不存在的非常贴近于native mobile的样式和UI 组件、布局。并且还提供了一些可选的并且强大的方法去构建基于已经存在的Html5开发框架。 既然ionic是一个专注于体验和运行效率的HTML5开发框架,它需要一些类似于Cordova或者PhoneGap的一些包装器去作为一个原生APP运行。强烈推荐使用Cordova,ionic的一些工具都是基于Cordova的。
Ionic的由来
开发ionic的团队说,他们强烈的意识到HTML5将会一直运行在移动设备上,就像HTML5已经运行在PC电脑上一样。一旦计算机变的足够强大并且浏览器技术变的足够的先进,几乎所有的人都将被迫花费时间去和浏览器打交道。开发者已经开发了大量的Web站点和应用程序,近来由于移动领域开发技术的进步,手机、平板电脑目前也能运行这些Web应用程序了。 使用Ionic Html5框架,能够去构建基于nativie或者hybird app而非是用来开发移动站点的,因为目前市场上已经存在了大量的用来开发移动站点的开发工具。所以,Ionic app不是被设计用来运行在Chrome或者Safari,而是被设计运行在更低层次的被Cordova或者PhoneGap包装过的浏览器内核中,例如IOS的UIWebView或者安卓的WebView。
用Ionic开发Hybrid App
熟悉Web的开发者将会发现Ionic的程序结构和Web开发比较类似。从核心上说,一个Ionic App只不过是一个网页运行在一个Native App的壳里面。也就意味着,你可以用任何你熟悉的HTML、CSS、Javascript技术来是开发Ionic App。不同于网页通过url链接来跳转,使用Ionic是开发一个自容器(译者注:可以理解为单页应用程序,跳转是基于锚点的)的App的体验。 开发基于Ionic框架的APP需要使用HTML、CSS、Javascript,一些着急的开发者可能要深入到native层面去研究Corvoda插件或者Native代码,这对于开发一个伟大App是没有必要的(译者注:也可以去折腾)。
ionic性能
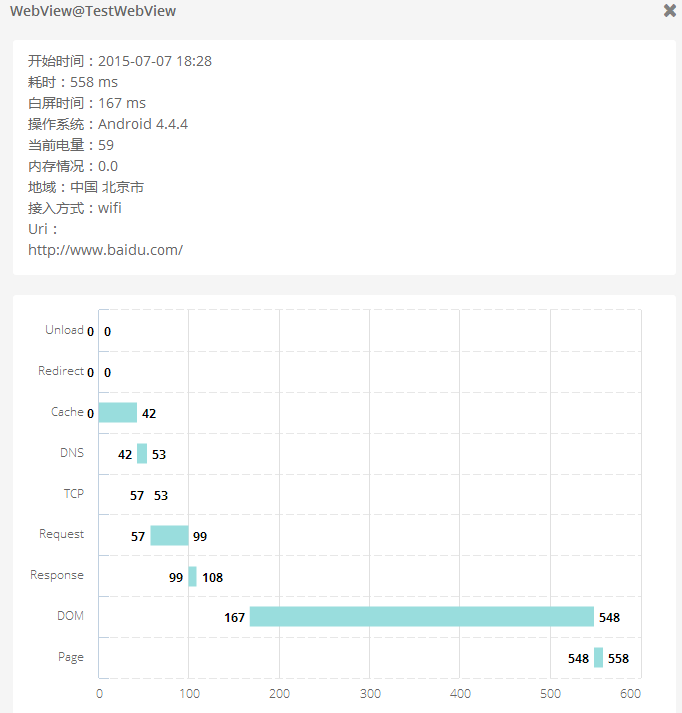
ionic性能比较好,体验很赞,这也是我写这篇文章的去推荐使用的目的。具体如何,看官们可以使用OneAPM的性能监控工具来(监控WebView功能)测试下,下面是一个监控百度首页加载的页面截图,

Ionic是构建Hybird App的一个相对较新的框架,版本刚从bate版本到1.0版本,其中1.0版本的修正版有好多个才推出正式版,可见已经足够稳定了。并且在github上被标星过17766次,fork过2386次了,足见其受欢迎程度。是时候拥抱H5了!
ionic介绍部分参考:The Ionic Book第一章