经常有站长、开发者、运维疑惑:为什么我们的后台服务器很快,但是用户要看网页里面的内容却需要很长时间?我们在上一篇文章《怪兽大作战: 解析网站打开慢的原因》【http://news.yesky.com/prnews/420/58034920.shtml】中简单介绍了影响网站打开速度的几个指标,感兴趣的同学可以再读一下。今天我们主要讲一下,是哪些因素拖慢了我们的首屏加载时间,也就是用户看到网页中内容时所等待的时间。
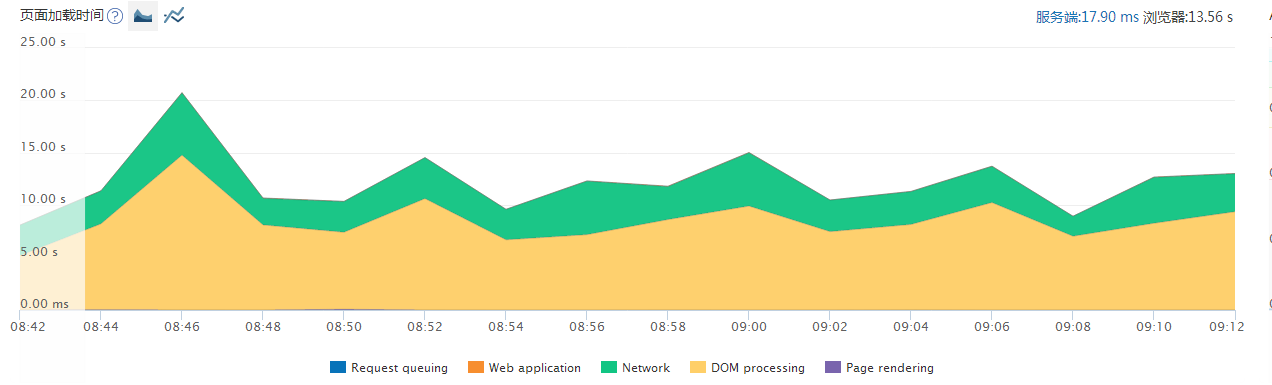
 用过OneAPM的读者对这幅图肯定不陌生,一般来讲,如果服务器很快,机房所在线路很快,那么影响用户看到网页内容的主要时间,就是最后两个时间阶段:DOM处理以及网页渲染,在这两个阶段中,浏览器需要解析网页中的各种资源并进行渲染,最终形成用户页面。这个过程是否流畅,直接影响到用户需要等待的时间,从更深层次而言,直接会影响最终的用户体验,现在大家也普遍接受一个观点“延迟就是故障”,所以你需要重视网站的加载速度。
用过OneAPM的读者对这幅图肯定不陌生,一般来讲,如果服务器很快,机房所在线路很快,那么影响用户看到网页内容的主要时间,就是最后两个时间阶段:DOM处理以及网页渲染,在这两个阶段中,浏览器需要解析网页中的各种资源并进行渲染,最终形成用户页面。这个过程是否流畅,直接影响到用户需要等待的时间,从更深层次而言,直接会影响最终的用户体验,现在大家也普遍接受一个观点“延迟就是故障”,所以你需要重视网站的加载速度。
打造轻量级的资源路径--关键渲染路径
网页加载速度中最重要的概念是关键渲染路径。如果能理解好这个概念,的确可以让用户更快看到网页中的内容。
轻量级资源和路径,可以缩短复杂网页的构建和渲染时间,甚至比简单网页还要快! 由于大多数网页都包含许多不同的组成部分,仅仅移除部分资源并不能保证更快的加载速度。 如果你曾经想过:“为了提高网页的加载速度,我还能做什么?”或者“新浪、QQ、网易是如何做到在一秒钟内加载那么多网页内容的?”那么关键渲染路径这个概念正是你需要了解的。
什么是关键渲染路径?
清楚起见,让我们先定义一些概念:
关键:绝对需要
渲染:显示或者展示(在我们的情境中,网页经过渲染才能呈现给用户)
路径:使我们的网页展示在浏览器中的一系列事件
首屏:是用户滚动页面之前就能看见的部分。
因此,换言之,渲染路径就是一系列使你的网页呈现在浏览器中的事件。而关键渲染路径是呈现网页首屏所需的那些事件。因为几乎所有网站在渲染网页时都包含了不必要的步骤,而减少这些不必要的路径,能使你的网页加载速度提高几秒钟,这也是提高网页速度的最快方法。
路径
为了显示一张网页,浏览器必须获取网页所需的所有资源。一个简单的例子:一个网页需要一张图片,一个CSS文件,一个JavaScript文件。
我们来看看这张网页在展示之前经历的路径:
- 浏览器下载html文件
- 浏览器读取html文件,发现里面涉及一个CSS文件,一个JavaScript文件和一张图片
- 浏览器开始下载这张图片
- 浏览器发现不获取CSS和JavaScript文件就无法显示网页
- 浏览器下载CSS文件并读取之,确保除此之外没有别的文件需要被访问
- 浏览器发现不获取JavaScript文件还是无法显示网页
- 浏览器下载JavaScript文件并读取之,确保除此之外没有别的文件需要被访问
- 浏览器发现现在可以显示网页了
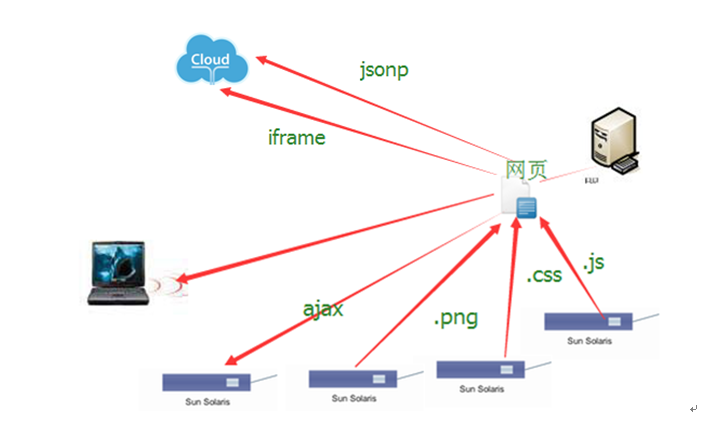
上面的路径是简单网页的加载过程。现在,试想一下你的网页加载路径会怎么样?你很可能会有几个交互按钮,数个CSS和JavaScript文件,很多图片和小插件,甚至可能还有音频或者视频文件。这意味着,你的渲染路径很可能会像一个大迷宫。大多数网站的渲染路径都极其复杂,因为浏览器在显示网页之前需要加载的文件太多。这就是你可以超过他人的地方。如果你让自己的网页加载得比竞争者的快,你就能获得访问者的青睐(百度就喜欢这样的开发者),例如新浪微博的路径就是这样的:

渲染过程
在展示网页所需的众多资源中,存在一些资源会阻塞网页的渲染过程。最常见的两种资源就是CSS文件和JavaScript文件。不管你需要多少个这样的文件,浏览器必须逐一下载并分析这些文件,然后才能给用户展示内容。让我们来看一个最常见不过的场景:
WordPress博客使用主题。几乎每一个WordPress主题都包含多个CSS文件。
许多主题包含六七个CSS文件。所有的CSS文件都可以合并到一个文件中,但是当你添加主题时,会包含多个CSS文件。因此,在你的博客显示哪怕一个字之前,浏览器都不得不经过六七次的与服务器交互,把这些文件一个个地下载下来,并分析读取,之后才能开始显示。
在加载的过程中,访问者都只能看到一篇空白的屏幕。因为只有当关键步骤完成以后,才会有东西显示。
但是,即便下载完这些CSS文件,你的博客还是不能完成渲染。因为WordPress主题还需要几个JavaScript文件。
因此,渲染一页典型的WordPress博客网页,需要浏览器与服务器交互大约20次,才能将主要的CSS和JavaScript文件下载完毕。但是,等等,现在你还需要交互按钮,小插件……噢,不,针对每一个这样的部件,你还要下载几个CSS,JavaScript文件。
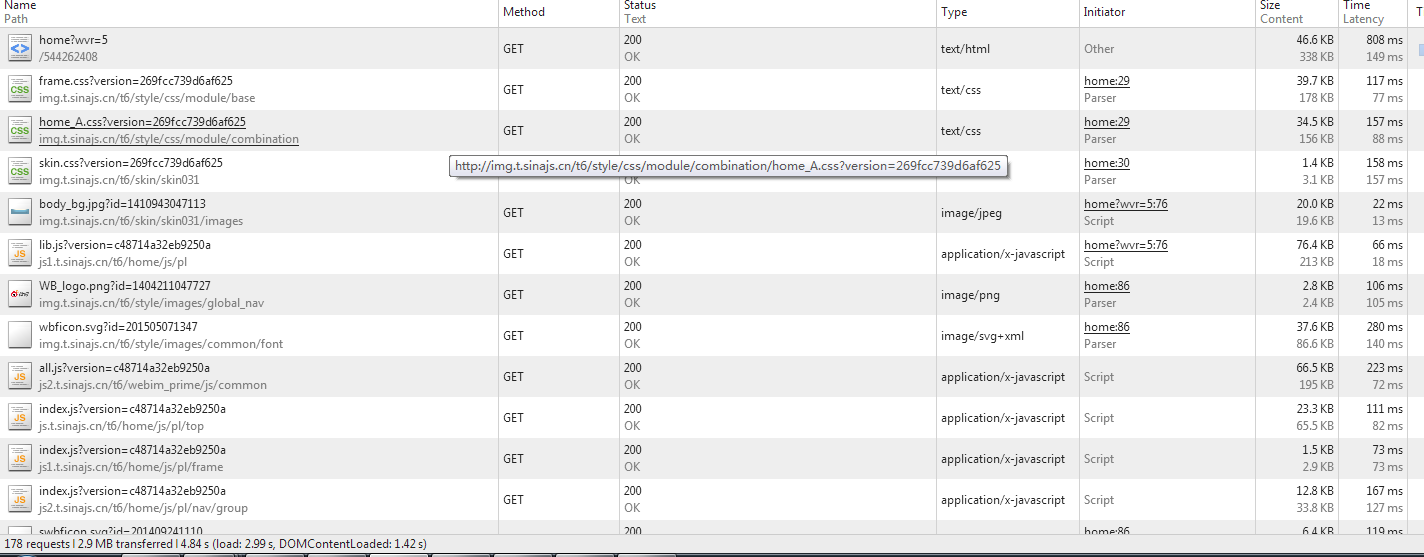
你可能要下载几十个文件,才能让自己的博客展示在用户面前。真是麻烦!(去查查你的网页都要加载什么文件,可以使用OneAPM 的SessionTrace 功能看看网页加载资源在用户那里的速度)
但是事情不仅限于WordPress,本文只是拿它举个例子而已。通常创建网页的初始视图都很多资源,因此会产生多个请求。

关键
目前我只是描绘了一张非常朦胧的蓝图。好消息是:你可以为你的网页请求一百万个资源,其中包括12000张图像,200个JavaScript文件,而这些都可能在一秒钟内加载完成。
这是如何实现的呢?
只要理解对你的网站而言,显示首屏的内容所需的关键步骤,就能实现。
最优化渲染路径,实际上只要聚焦三件事情:
最小化关键资源的数量
最小化关键字节数
最小化关键路径的长度
理解页面加载速度的测量办法
当百度谈论页面加载速度时,他们并不是指加载一个网页的总时间。他们说的是用户看到首屏所需的时间,以及用户可以开始与页面内容进行交互所需的时间。
百度之所以开始采用页面加载速度作为影响要素,是基于他们用户的满意度。当用户使用百度搜索时,他们要是被带到加载时间很长的页面,无疑是很糟糕的经历。
人们向百度抱怨,他们说:“为什么将我带到一个加载如此缓慢的页面?”显然,人们感知到了速度的差别。
如果一个用户要盯着一个空白的网页10秒之久等待它加载内容,这无疑是很差的体验。百度不想在他们的结果中出现这样的页面。如果那个页面能在1秒内显示内容,这就是极好的用户体验,这才是百度想要的结果。
我们讨论网页速度时最关注的就是将初首屏的内容尽早地显示给用户。
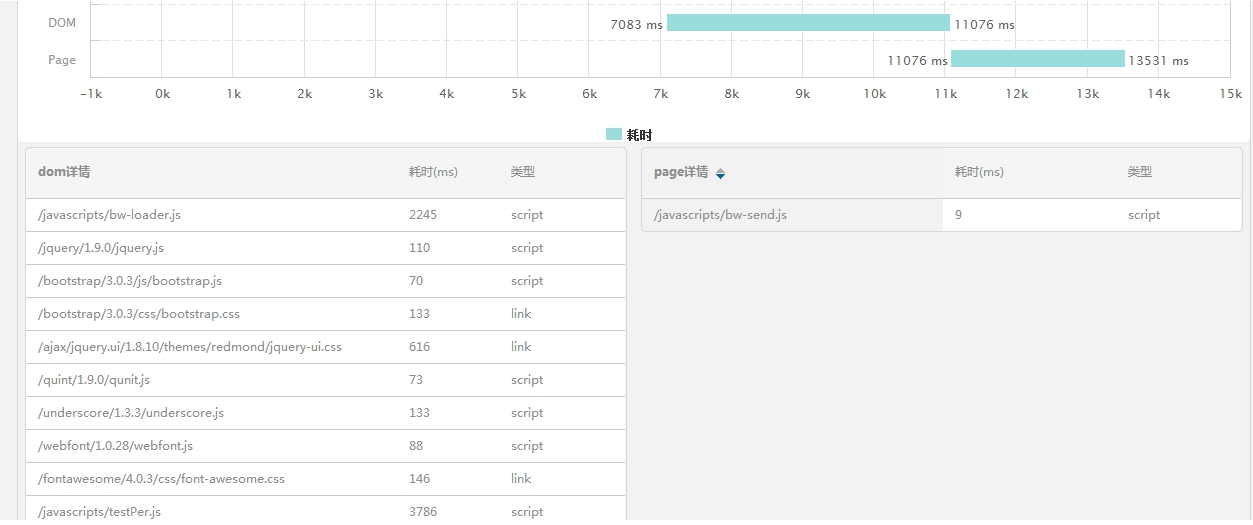
通过OneAPM SessionTrace 功能可以查看各个资源的加载速度,方便调整加载资源的策略,例如

后续:
其实,优化网页渲染路还有很多小技巧、插件、方法等待,未来我们将在后续的文章中一一和大家分享。